I’m sure we’ve all customized Lists in SharePoint to create different types of views. While most of the Styles to choose from aren’t always practical, the Boxed view is an interesting view because it creates a Table along with a row of all your properties and values, for each List item. A common issue with this view is that if you have empty values, it takes up space on the screen and is too “ugly” to use. This is particularly true if your list or library is associated with many Content Types because different Content Types may not populate certain fields. There’s also that hideous column/filter bar that doesn’t seem to have any value on a view like this.
By adding the jQuery below, you can make the Boxed view much more presentable. It will not display columns that have empty values or unchecked (yes/no) values.
$(“table.ms-listviewtable tr td.ms-stylebox table tr”).each(function() {
var tr = $(this);
tr.find(“td.ms-stylebody”).each(function() {
td = $(this);
if (td.text() == “” || td.text() == “No”)
tr.hide();
});
});
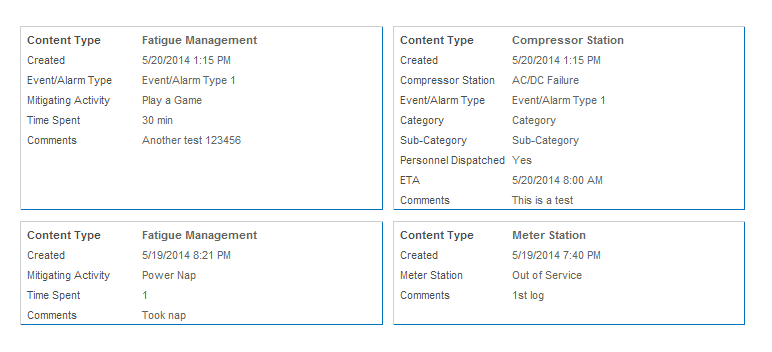
Notice the different Content Types and the fields the associated fields with the respective Content Type.
The jQuery below will hide the column/filter bar, set the width and bold the Content Type field:
$(“tr.ms-viewheadertr”).hide();
$(“table.ms-listviewtable”).attr(“width”, “725px”);
$(“td.ms-stylelabel:contains(‘Content Type’)”).parent().css(“font-weight”, “bold”);
I’ve tested this and both SharePoint 2010 and 2013 as they both use the same Boxed List view class names. Ensure that you have jQuery referenced on the page.



This works great….!!
I change the view to group by a column and script doesn’t works, due to HTML rendered in a different way now, can you provide me updated script for grouped view..
Thanks !!
What version of SharePoint are you using? 2013? Office365 Online?
Hello, I am using the above code but it does not work, I am using the boxed style view which is grouped one level, how do I hide empty fields?
Thanks
Hi Matt,
Thanks for visiting. I just ran the script on our O365 version and it still works fine. Make sure you have jquery referenced and if you are copy/pasting the code from above, try to see if the quotes ( ” ) are the correct quotes. Our blog here seems to overwrite it with a styled quote which my be invalid for jQuery.
Hi Don
I checked the “” and I have jQuery referenced but its still not working, here is the code
$(“table.ms-listviewtable tr td.ms-stylebox table tr”).each(function() {
var tr = $(this);
tr.find(“td.ms-stylebody”).each(function() {
td = $(this);
if (td.text() == “” || td.text() == “No”)
tr.hide();
});
});
Sorry forgot to say I am using SharePoint 2013 in Office 365
Here is an image of the code I am using, the style code is hiding the grouping name which is content type
http://s15.postimg.org/lr0u9ktcr/code.png
Here is a image of my list
http://s14.postimg.org/730lsukv5/list.png
Hi Don, Any idea why I can’t hide the fields when grouping? I really appreciate your help and comments
Hi Don,
I’m using the boxed style with grouping and it doesn’t work. It works fine if I don’t group.
Any way of fixing this?
When grouping a view, the group contents are not rendered initially. A fix would is to run the code on an interval – like this:
setInterval(function(){
// put the code here
},1000);
This will run the code every second (1000ms).
[…] have looked for answers for this and I have found some possibilities using jQuery (http://www.surfpointtech.com/2014/05/20/cleaner-list-view-boxed-style-using-jquery/), but I have not been successful in applying it to the page because when I try adding it to the […]
[…] http://www.surfpointtech.com/2014/05/20/cleaner-list-view-boxed-style-using-jquery/ […]